| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 정규표현식
- nodejs
- java
- Effective Java
- Regular expression
- MySQL
- Webpack
- REACT
- current_date
- eslint
- Spring Batch
- Node
- log_bin
- git
- log4j2
- regex
- upgrade
- npm
- Chunk
- spring cloud
- update
- expire_logs_days
- Express
- Effective Java 3/e
- migration
- REACTJS
- 퀵소트
- spring
- JavaScript
- mysql 5.5
- Today
- Total
내 세상
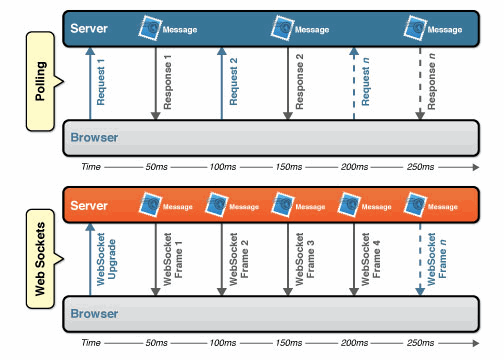
[WebSocket] 개념 및 개발 주의 사항 본문

개발환경
-
Server
-
NodeJS(Express)
-
socket.io : 2.3.0
-
-
-
Client
-
ReactJS
-
socket.io-client : 2.3.0
-
-
socket.io document - socket.io/docs/v3
Client Side
- ReactDOM에서 Root에 해당하는 부분에 아래와 같은 설정값으로 client side websocket 선언함.
this.socket = socketIOClient(webSocket_Info, {
query: {
userId: "sga",
part: "tistory",
},
transports: ["websocket"]
});
- 그 외의 Component에서 일시적으로 WebSocket 관련 동작이 필요할 경우, 파라미터로 넘겨서 사용함.
- Ex) Root가 아닌 Component에서는 this.props.socket 과 같은 형태로 사용
- On
- 서버로부터 메시지를 받는 메소드
- Emit
- 서버로 메세지를 보내는 메소드
※ 주의사항
1. Socket 내부에서 on을 설정하기보다 각각 개별로 설정해주는 것이 좋음.
// BAD
socket.on("connect", () => {
socket.on("data", () => { /* ... */ });
});
// GOOD
socket.on("connect", () => {
// ...
});
socket.on("data", () => { /* ... */ });
2. React 경우, Component Lifecycle에 따라 listner(On 메소드 사용시 생성됨)가 중첩되어 적용될 수 있음.
- Lifecycle에 따라 constructor()에서 socket.on(~)을 한 다음 componentWillUnmount()에서 socket.off(~) 해주는 것이 매우 매우 중요함.
- 위의 이슈를 처리하지 않을 경우, "socket on multiple" 따위를 검색하는 뻘짓을 할 수 있음.
Server Side
- NodeJS에서 실행시키는 js파일에 아래와 같이 선언함.
io.sockets.on("connection", function(socket) {
// [Client에서 연결할때 보낸 Query 활용 방법]
// socket.handshake.query["userId"]
// socket.handshake.query["part"]
socket.on(sock.DISCONNECT, function() {
}
socket.on("sendMsg", function(input) {
}
}
- On
- Client로부터 메세지를 수신할 때 사용함.
- Emit
- io.emit : 접속된 모든 Client에게 메세지 전송
- socket.emit : 메시지를 전송한 Client에게만 메세지 전송
- socket.broadcase.emit : 메세지를 전송한 Client를 제외한 모든 Client에게 메세지 전송
- io.to(id).emit : 특정 Client에게만 메세지 전송. (id는 socket 객체의 id 속성값)
'Technical > etc' 카테고리의 다른 글
| [ETC] Windows Server 2016 Telnet 활성화 (0) | 2021.07.09 |
|---|---|
| [GIT] Author/Commiter 정보 일괄 변경 (filter-branch) (0) | 2021.02.04 |
| [원격데스크톱] 시작표시줄 겹침 이슈 (0) | 2021.01.13 |
| [Windows] RDP/원격 데스크탑 여러 모니터 중 일부만 실행 (2) | 2020.12.29 |
| [JavaScript] Uncaught TypeError: $(...) is not a function (0) | 2020.09.24 |


