[VS CODE] ESLint 오류로 인한 미동작
VS Code 사용 중 Eslint가 동작하지 않은 이슈가 발생함.
우측 하단에 Prettier가 아닌 ESLint가 떠있어야 하는데, 다르게 떠있는 상황

VS Code 에서 "Ctrl + Shift + P" 를 통해 eslint를 검색하면 5가지의 선택 항목이 나옴. (VS Code 1.7.0 기준)
1) ESLint: Show Output Channel
2) ESLint: Restart ESLint Server
3) ESLint: Migrate Settings
4) ESLint: Create ESLint configuration
5) ESLint: Fix all auto-fixable Problems
위 기능들을 하나씩 실행했을 때, 아래와 같은 결과를 확인할 수 있었음.
| 동작 | 오류메시지 |
| 1) ESLint: Show Output Channel | 명령 'ESLint: Show Output Channel'에서 오류(command 'eslint.showOutputChannel' not found)가 발생했습니다. |
| 2) ESLint: Restart ESLint Server | 명령 'ESLint: Restart ESLint Server'에서 오류(command 'eslint.restart' not found)가 발생했습니다. |
| 3) ESLint: Migrate Settings | 명령 'ESLint: Migrate Settings'에서 오류(command 'eslint.migrateSettings' not found)가 발생했습니다. |
| 4) ESLint: Create ESLint configuration | 우측 하단에 "The workspace already contains as ESLint configuration file." 라는 메시지가 뜸으로써 Config File에 대한 detect는 정상적으로 되는 것을 확인할 수 있음. |
| 5) ESLint: Fix all auto-fixable Problems | 명령 'ESLint: Fix all auto-fixable Problems'에서 오류(command 'eslint.executeAutofix' not found)가 발생했습니다. |
해결하기 위해 진행한 방법
1) ESLint 재설치
→ 효과 없음
2) Ctrl + , 를 통한 설정 파일 수정
→ 효과 없음
→ 인터넷에 돌아다니는 온갖 민간 요법을 사용해보았으나 실패
3) VS Code 내 ESLint Extension 삭제 및 재설치
→ 효과 없음
위의 3가지 방법과 더불어 구글링해서 얻을 수 있는 지식들의 민간 요법을 동원했으나 보기 좋게 실패함.
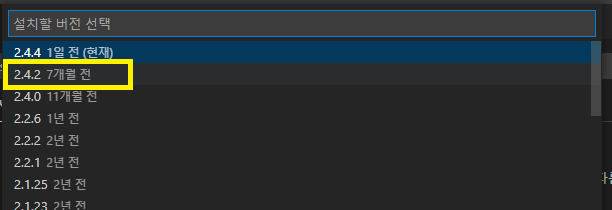
ESLint Extension 관련해서 알아보던 중 글 쓰는 시점으로 부터 1일 전부터 진행되지 않은 것이 기억나고, 마침 안되던 날부터 새로운 버전이 제공된 것을 확인함.
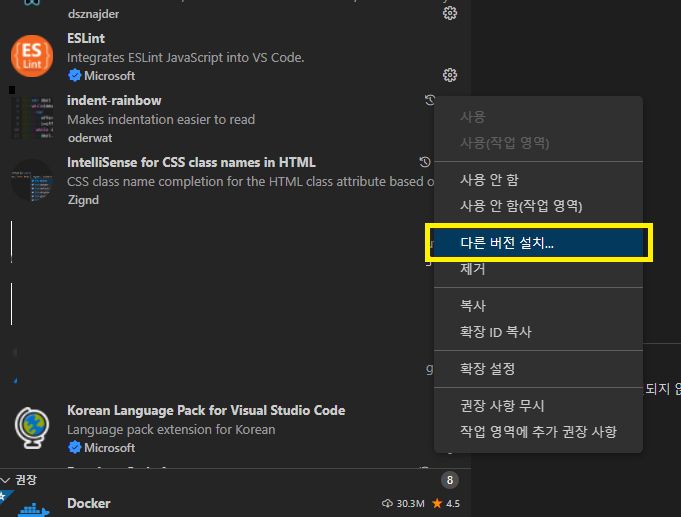
ESLint Extension을 이전 버전으로 롤백하여 해결하였음.


해결 완료!